Diversity, equity, & inclusion (DEI) have rightfully been a hot topic as of late, but it’s important to remember that this includes not only individuals of varying race, ethnicity, gender, and sexual preference, but also individuals with disabilities. In order to have true diversity in the workforce, individuals of all skills and abilities must be included, but unfortunately, some groups are more severely underrepresented than others. In fact, according to the Bureau of Labor Statistics, a staggering 82.1% of individuals with disabilities were unemployed in 2020.1 While there are a number of factors that play into disability unemployment, many barriers exist before a candidate with disabilities even applies.
Just as we understand the need to make accommodations in the workplace for individuals with disabilities, we also need to make accommodations to ensure that our digital content is accessible. In fact, it may be even more important, at least initially. If your career site, the main vehicle for your recruitment marketing efforts and application process, cannot be easily and properly viewed and digested by individuals with disabilities, how can they possibly apply? In fact, when career sites are often spot checked, the accommodation phone numbers and email addresses listed within each site prove to be unmanned, or in some cases, the person responding lacks understanding of processes that need to be taken after contact is initiated.
As we wrap up Disability Awareness Month, this post we will cover a few simple ways to make sure your digital content—career site, emails, social media posts, images, and videos—are accessible to all, especially for individuals who may be blind, low vision, deaf, or hard of hearing. Let’s dive in!
Social Media — Camel Case Your Hashtags
Using hashtags in your social media posts? Be sure to capitalize each new word within the tag to cue audio features for assistive technologies used by blind and low vision audiences. For example, #TheMoreYouKnow would be read by screen readers appropriately as, “The more you know”, but #themoreyouknow would be read as just letters: “t-h-e-m-o-r-e-y-o-u-k-n-o-w”, which is not ideal. Similarly, decorative fonts in social media posts look fun, but should also be avoided—have a listen to what it sounds like when assistive technology VoiceOver attempts to read this tweet…yikes!
You it’s ℯ to your tweets and usernames . But have you to what it with assistive technologies like ? pic.twitter.com/CywCf1b3Lm
— Kent C. Dodds (@kentcdodds) January 9, 2019
Videos
Producing videos? Awesome, but remember your audience includes those who are deaf or hard of hearing! We love seeing recruitment teams getting creative in their efforts. One thing to remember is that it’s best to always include closed captioning and/or transcripts for all videos to ensure deaf and hard of hearing viewers have the same chance to absorb and understand your digital content. You may also want to consider adding audio cues to videos for blind and low vision audiences to describe what is happening on-screen. Check out this example from our Recruit Rooster team!
Inclusive Design
Color Contrast
Ever had trouble reading red text on a white background? For those who are low vision, accessible color contrast is of the utmost importance! Fortunately, the Web Content Accessibility Guidelines (WCAG) has set standards to ensure that your materials are accessible to all. Check out WebAIM’s color contrast checker to ensure your designs are WCAG compliant.
Font Size & Selection
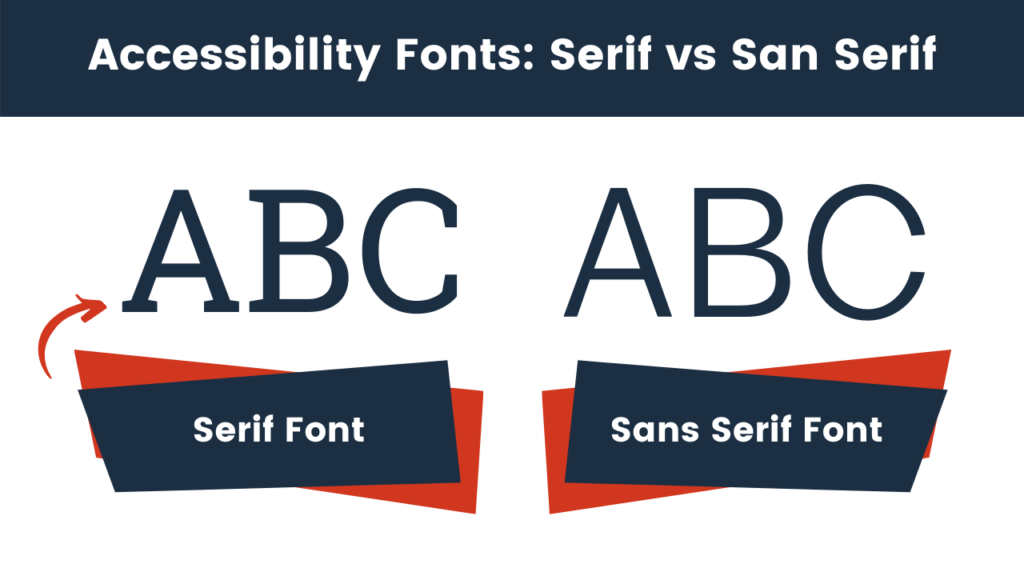
While there are tools available to low vision individuals that can enlarge text found on websites, it’s a good idea to keep font size in mind when producing content organically. Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger. In addition to font size, it’s important to be mindful of the style of font you use. Experts suggest using sans serif font types such as Helvetica, Arial, and Verdana. Unlike serif typefaces, these font styles don’t have small finishing strokes, which makes them more legible and readable for people with low vision and/or dyslexia.
Alt Text
Alt text, short for “alternative text”, describes an image when it cannot be displayed—and can also be read by screen readers for those that are blind or low vision. Alt text can be added to images on websites, in emails, and even on images on social media platforms such as Facebook, Twitter, Instagram, and LinkedIn.
While it is best to keep alt text short, it should be as descriptive as possible and avoid the use of “image of…” or “photograph of…”. It’s also a good idea to avoid burying important information in images if it will not also be included elsewhere in the body of the content, or transcribed in the alt text or photo caption, at the very least. A good rule of thumb is to write your alt text similar to how you would describe something over the phone. Have an image on your site that is merely decorative? Simply use alt=” “ to denote to screen readers that this image is decorative in nature.
Events
In-person events may seem like a thing of the past right now, but we’re optimistic that we’ll get back to them soon! Keep in mind, this is another area that is important to ensure accessibility—not just in regards to the venue, but also in regards to the content. Having a sign language interpreter clearly positioned at in-person events is very important to ensure your deaf and hard of hearing attendees can enjoy the conference just like everyone else. An alternative to this would also be to include live closed captions on-screen during each presentation.
Hosting virtual events? Consider live captioning, or at the very least, provide closed captioning on recordings after the fact to ensure accessibility for all.
While this is just a brief list of accessibility tips, there is so much more that can be done! We encourage you to check out Web Content Accessibility Guidelines WCAG 2.1 – W3C Recommendations to learn more, and our Recruit Rooster team is another great resource! They offer a variety of accessibility services geared specifically toward career sites and ensuring they are ADA compliant—learn more and reach out to the team about scheduling a WCAG digital accessibility audit and consultation!
Source:
[1] “Persons with a Disability: Labor Force Characteristics – 2020.” https://www.bls.gov/news.release/pdf/disabl.pdf. Bureau of Labor Statistics. Accessed 2021 March 18.